UnityのScroll Viewの使い方
概要
UnityのScroll Viewを使って、テキスト等のスクロールをする方法について紹介します。
環境
- Unity 2022.3.10f1
スクロールについて
Unityで長大なテキストや、複数のテキストやボタンなどのUIを並べて表示しようとすると、見切れてしまいます。その際には、スクロールをして表示したいところです。
Unityでスクロール表示するには、Scroll ViewというUIを利用します。ここでは、このScroll Viewを使って、設置したテキストやボタン等のUIをスクロールできるようにする方法を説明します。
Scroll Viewの設定
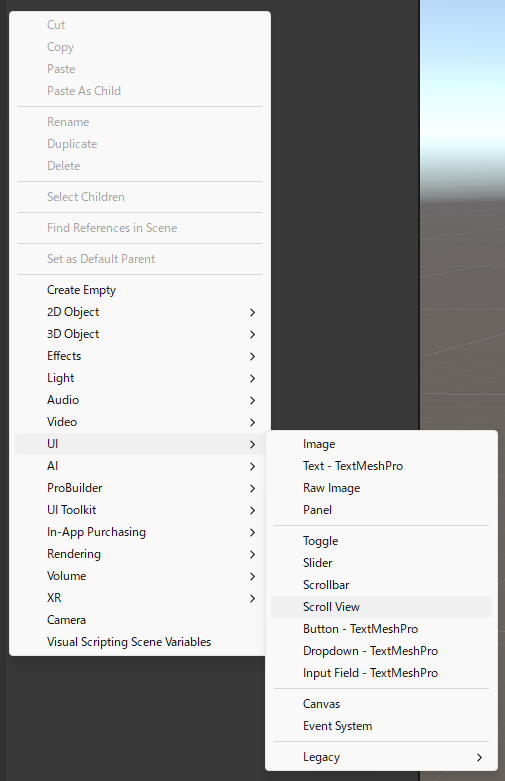
最初に、右クリックからUIとして、Scroll Viewを追加します。
Scroll Viewはいくつかのオブジェクトから構成されています。スクロールで表示したいUIは、Viewport > Contentの子オブジェクトとして追加します。また、Scrollbar HorizontalやScrollbar Verticalがありますが、これは水平方向や垂直方向のスクロールバーになります。
私の環境では、これだけでは使いにくいと感じています。そこで、いくつかの設定をカスタマイズします。
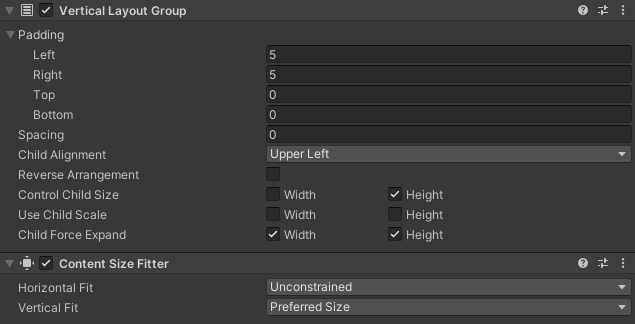
最初に、スクロール領域に表示するコンテンツについて、自動で高さを調整するようにします。自動で調整するには、ContentオブジェクトにVertical Layout GroupとContent Size Fitterコンポーネントを追加します。
コンポーネントの追加後、設定を変更します。Vertical Layout Groupでは、Control Child SizeについてHeightにチェックを入れます。Content Size Fitterでは、Vertical FitについてPreferred Sizeに変更します。
また、表示されるUIについて、上下左右の余白がないため、窮屈な印象があります。その場合は、Paddingの値を変更することで上下左右の余白を設定可能です。
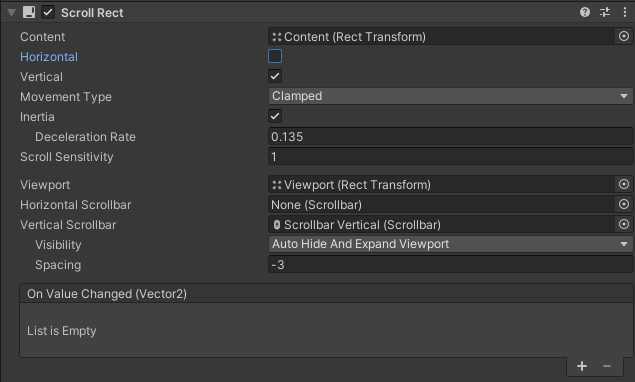
このままの設定では、端までスクロールした際に、びよんびよんと動いてしまいます。そこで、少なくとも水平方向にスクロールする予定がない場合には、Scroll ViewのScroll Rectコンポーネントについて、Horizontalのチェックを外しておきます。こうすることで、水平方向へのスクロールができなくなりました。
これでScroll Viewの設定は終わりです。
さいごに
私がScroll Viewを利用する際に行う設定について説明しました。Scroll Viewは少しくせがあるように感じていますが、適切なコンポーネントを追加すれば、ちゃんと使えます。
皆さんの参考になればうれしいです。