AWSのCloudFrontとS3を使って静的Webサイトを作る
AWSのCloudFrontとS3を使って独自ドメインのHTTPS通信を用いた静的Webサイトを作ったので、そのやり方を紹介します。
AWSとは
Amazon Web Servicesの略です。
Amazonがサービスを提供しているクラウドサービスです。
AWSには、たくさんの機能があってうまく使いこなすと簡単にやりたいことが実現できます。
今回は、CloudFrontとS3を使って独自ドメインのhttps(セキュア)通信を用いた静的Webサイトの作り方を紹介します。
CloudFrontとS3
CloudFrontはCDNサービスで、ファイルをキャッシュしておいて高速にアクセス元へファイルを転送するのが役目です。世界中にサーバがあり、自動的にアクセス元から一番近いCloudFrontのサーバへアクセスするようになっています。
転送できるファイルは、S3などのファイルです。
S3はファイルなどを保管しておくクラウドストレージで、設定をすればファイルを公開することもできます。
今回やることは、ファイルの公開ができるS3だけでも実現できるように思えますが、S3だけでは独自ドメインを用いたHTTPS通信をすることはできません。
なので、ここでCloudFrontを使ってHTTPS通信ができるようにします。
公開の設定
それでは、CloudFrontとS3を使ってサイトを公開する方法を説明していきます。
設定は、GUIを用いて行います。
ドメインの取得
最初に、独自ドメインに関する設定をしていきます。
独自ドメインの取得の方法は、ネット上にたくさん記事があるので、そこを参考にドメインを取得しておきましょう。
ここでは取得したドメインを「example.com」として、後の説明をしていきます。
S3の設定
次にS3の設定をします。
S3には、公開したいファイルをアップロードしておきます。
このとき、S3で公開できるWebページの形式は静的なものしか無理なので、html、css、js形式などのファイルをアップロードします。
では、アップロードの手順を説明します。
最初に、S3の設定をするための画面に移動します(画像のS3という項目をクリックする)。
そして、左上の「バケットの作成」をクリックします。
バケットは、ファイルをアップロードしておくための場所を表しています。
バケット名を、適当に決定して「作成」をクリックします。バケット名は後から変えられないので、気をつけましょう。
作成したら、作成したバケットをクリックしたら表示される画面から「アップロード」をクリックして、アップロードしたいファイルをアップロードします。
もし「index.html」という名前のファイルをアップロードした場合は、「example.com/index.html」というURLでアクセスするようになります。
なので、「html/index.html」というフォルダの中にファイルを入れている状態でアップロードした場合は、「example.com/html/index.html」というURLでアクセスするようになります。
アップロードが完了したら、S3の設定は終了です。
CloudFrontの設定
CloudFrontの設定は、設定項目がたくさんあって面倒なので、重要なところに絞って説明していきます。
それでは、CloudFrontの設定をするための画面に移動します。
初めてCloudFrontの画面にアクセスした場合は、チュートリアルが表示されると思います。読み飛ばしておいてください。
次に、CloudFrontのDistributionsから右上にある「Create Distribution」をクリックします。
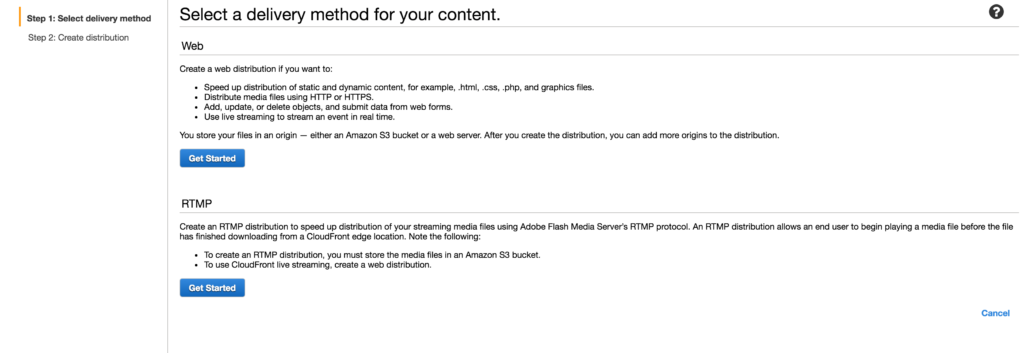
「Web」と「RTMP」という項目がありますが、今回はWebを使用するので、Webの方の「Get Started」をクリックします。
CloudFrontの設定項目は下記の通りです。
- Origin Settings > Origin Domain Name: 先ほど設定したS3のバケット(カーソルを合わせると自動で保管されます)
- Distribution Settings > SSL Certificate: 「Custom SSL Certificate (example.com):」を選択します。その後「Request an ACM certificate」をクリックする(詳しくは後述します)。
Request an ACM certificateでは、独自ドメイン用のSSL証明書の発行をします。
SSL証明書の発行は、指示に従えばできるので、ここでは書きません。
証明書の取得後は、Distribution Settings > SSL Certificate > Custom SSL Certificate (example.com) の項目で、発行したSSL証明書を指定します。
必要最小限の設定する項目はこれだけですが、もし転送するファイルを圧縮したかったり、HTTS通信のみ受け付けたかったりする場合は、「Default Cache Behavior Settings」の設定を変更する必要があります。
これで、CloudFrontの設定は終了です。
設定後、すぐに使えるわけではなく15分程度かかるようなので、それまで待ちましょう。
独自ドメインを使わずにアクセスすることもできます。その場合は、設定したCloudFrontの詳細の「Domain Name」の項目に書かれているURLにアクセスします。
ドメインの設定
独自ドメインからアクセスできるようにするには、「example.com」が、CloudFrontのドメインを指すようにする必要があります。
ドメインのDNSサーバに、CNAMEとして、CloudFrontの詳細から見ることができる「Domain Name」の項目に描かれている内容を指定します。
これで、独自ドメインでHTTPS通信の静的Webサイトを公開することができました。
まとめ
結構面倒でした。
ただ、一度設定してしまうと、あとはS3にファイルをアップロードするだけなので、とても楽です。
そして、AWSではDDOS対策など、いくつかの攻撃に対する対策がなされているので、自分でサーバを設定をするよりも安全で、さらに安く済みます。
是非、やってみてください。