ConoHa WingでWebフォント(TypeSquare)を使う
概要
ConoHa Wingを契約していると使えるTypeSquare Webfonts for ConoHaを導入してみました。導入方法について説明します。
WebフォントとTypeSquare
ConoHa Wingは、WordPressを高速に動作させられるレンタルサーバーということで、私は使っています。
今回、このConoHa Wingで提供されているサービスのひとつであるTypeSquareのWebフォントを利用してみました。
Webフォントを使うことで、ブラウザやOSの環境に左右されないフォントを使ってWebページを表示することができます。通常であればパソコンにあらかじめ用意されているフォントしか使えないのですが、Webフォントはインターネット上からフォントをダウンロードして表示します。
TypeSquareは、モリサワ社が提供するサービスです。モリサワ社のフォントをWebフォントとして利用でき、普段は有料のサービスです。
TypeSquare | フォント製品 | 製品/ソリューション
しかし、ConoHa Wingを利用している場合は、使えるフォントや一ヶ月あたりのPV(ページの表示)数などの制限はありますが、追加料金無しで利用できます。具体的には、使えるフォントは33種類で1ヶ月あたりのPV数は75000です。
さらに、WordPressであれば、簡単に設定可能なプラグインがありますし、WordPress以外でも、ConoHa Wingのサーバー上であれば利用可能です。
ここでは、私自身がWordPressを使って作成したWebサイトでTypeSquareを設定してみたので、その方法について紹介します。
設定方法
設定方法は、公式に用意されている次のページに従って進めていけば、うまくいきます。
しかし、私はこちらの内容とは少し違う方法で設定してみたので、ここからはその方法について書いていきます。
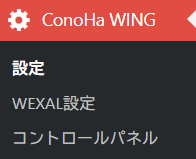
ConoHa WingでWordPressのサイトを設置した場合、ConoHaのコントロールパネルを操作できるプラグインが一緒にインストールされています。これは、WordPressの管理ダッシュボードからアクセスできます。「ConoHa WING」>「設定」を選択します。
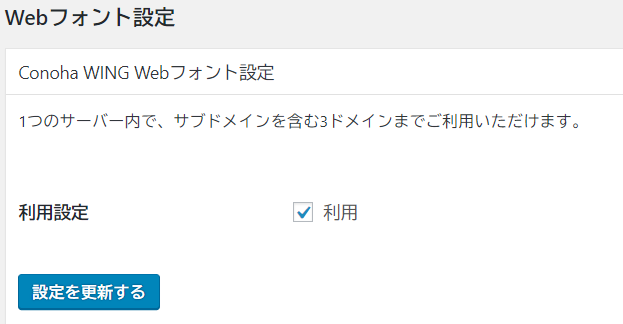
そうすると、Webフォント設定という項目が表示されます。そこの利用設定から「利用」にチェックを入れて、設定を更新します。
次に、TypeSquareの設定をするための専用のプラグインを利用して、どのWebフォントを表示させるのかを設定します。
このプラグインは「TypeSquare Webfonts for ConoHa」という名前で、WordPressのインストール時にインストールされているはずなので、プラグインの一覧から有効化しておきます。
プラグインを有効化すると、管理ダッシュボードに「TypeSquare Webfonts」というメニューが追加されるので、それを選択します。
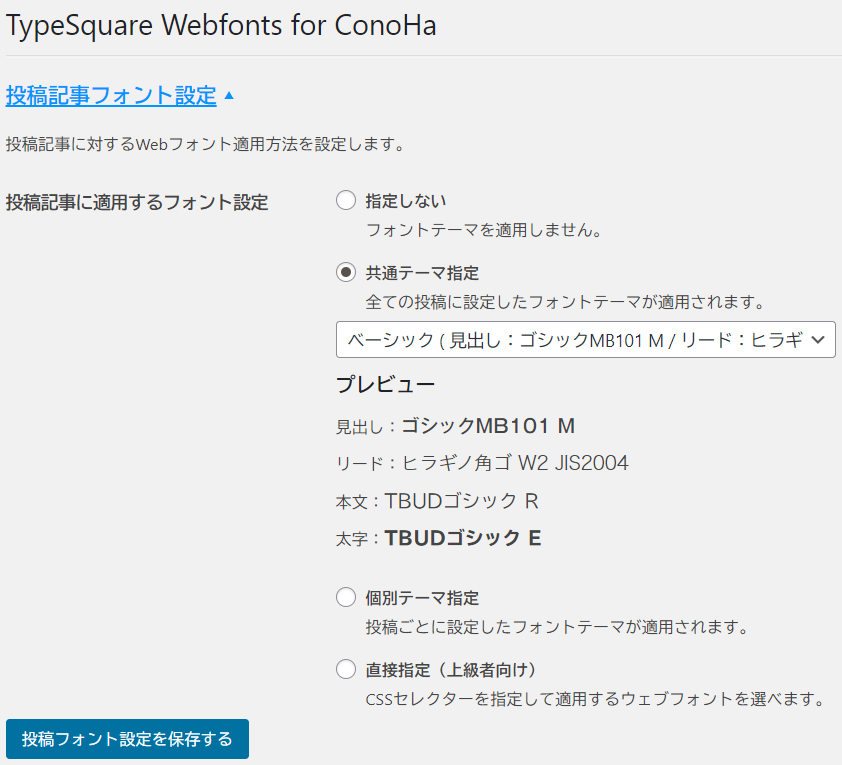
ここから利用するフォントを設定します。お好みのフォントを選んで設定してください。
私は、「共通テーマ指定」から、あらかじめ用意されているWebフォントの設定を利用しています。細かい設定をするのが面倒という場合は、こちらを利用します。
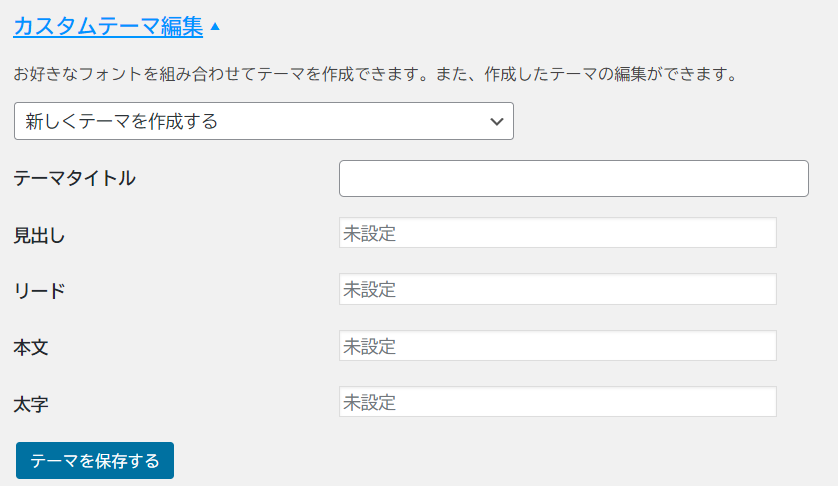
もちろん、Webサイトのタイトルや本文や太字など、細かくどのフォントを利用するのかを選ぶことも可能です。そのような場合は、カスタムテーマ編集から、どのWebフォントを指定するのか設定できます。
これらのフォントが有効となるのは、管理ダッシュボードなどを除く、Webページです。Webフォントの設定をしたからといって、管理ダッシュボードのフォントは変わりません。記事のページなどを開いて確認してください。
これで、TypeSquareを使ったWebフォントの設定は終わりです。
さいごに
設定のための専用のプラグインがあるため、かなり簡単に設定ができます。
実際に使ってみると、33種類のフォントが使えるとはいっても独特なフォントが多いため、使いにくいものもあります。しかし、有名なヒラギノ角ゴが提供されているため、これが使えるというだけでも導入する価値はあると思います。
ConoHa Wingを利用している方は追加料金無しで利用でき、設定も簡単なので、興味があれば利用してみることをおすすめします。