cocoonでHCBのスタイルが表示されない問題の解決方法
概要
WordPressで技術系のネタのブログを書いていると、ソースコードをハイライトしたくなります。
私は、シンタックスハイライトとして、Highlighting Code BlockというWordPressのプラグインを利用しているのですが、同時に利用しているcocoonというテーマとの相性のせいか、ハイライトされないという問題に遭遇しました。
ここでは、Highlighting Code Block(HCB)のハイライトがうまくいかない問題を解決した方法を紹介します。
遭遇した問題
Highlighting Code Block(HCB)というプラグインは、WordPressのGutenbergにも対応したシンタックスハイライトのプラグインです。プラグインを有効にして、HCBのブロックを追加することで記述したコードをシンタックスハイライトできます。
しかし、私の環境ではHCBのブロックをGutenbergで使うことは出来るのですが、記事のプレビューでハイライトがされないという問題に遭遇してしまいました。
この問題は、利用しているWordPressのテーマであるcocoonから、別のテーマに切り替えると正常に動作するため、cocoonの設定が悪さしている可能性が高いと思い、色々と調査をしました。
解決方法
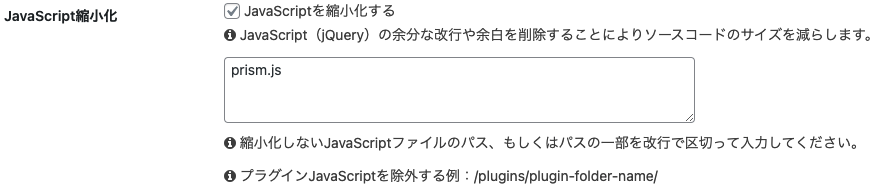
問題を調査していると、cocoonの高速化の設定で「JavaScriptを縮小化する」のチェックを外すことで、正常にHCBのスタイルが適用されるようになりました。HCBでは、prism.jsというものを使ってハイライトを行っているため、JavaScriptの設定が悪さをしているというのは納得がいきます。
解決方法として、チェックを外すと言うことでもいいのですが、そもそもJavaScriptを縮小化するのは、サーバーから送信するデータを少なくするために行う処理です。送信するデータが少なければ、ページの表示が速くなるなど、メリットがあり設定をきるというのはあまりやりたくありません。
そこで、HCBが利用しているprism.jsを縮小化の設定から外すことにしました。
prism.jsを縮小化から外すには、cocoonの高速化の設定から「JavaScript縮小化」のところにprism.jsと記入して保存をします。
これで、問題は解決しました。
さいごに
WordPressはプラグインなどを利用することで便利になるのですが、今回のように相性の問題が出てくることもかなりあります。
同じような問題を抱える人の参考になれば嬉しいです。