eGPUでRadeon RX580をつないだブラウザのベンチマーク
概要
ニッチな内容ではあるのですが、Intel版のmac mini 2018にeGPUでRadeon RX580をつなぎ、Basemark web 3.0を使って、ブラウザのベンチマークを取ってみました。
ベンチマークについて
今回は、私が普段利用しているmac mini 2018にeGPUとして、Radeon RX580を接続したので、そのベンチマークを取ってみました。
ベンチマークを取る際に、ちゃんとしたソフトをインストールしてやることもできますが、ここでは手軽に実施できるBasemark Web 3.0を利用しました。こちらは、ブラウザのベンチマークをはかるものでもあるので、SafariとFirefoxとGoogle Chromeの3つでベンチマークを取得しました。
ブラウザでベンチマークを取る理由として、簡単にできるというのもあるのですが、私が主に利用するソフトがブラウザであるので、そのブラウザのベンチマークが取りたいというのもあります。また、すぐに変更するかは分かりませんが、なるべく快適なブラウザを利用したいので、ベンチマークをもとにブラウザを選択するということも考えていました。
ベンチマークの環境
次のような環境でベンチマークを取得しました。
- mac mini 2018 i7-8700B 32GB
- macOS 12.2.1
- eGFX Breakaway Box
- ASUS DUAL-RX580-O8G
- ブラウザ
- Safari 15.3
- Firefox 98.0
- Google Chrome 99.0.4844.51
それぞれの環境について、Basemark Web 3.0のdevice infoという部分を次に載せておきます。
Safari
Firefox
Chrome
ベンチマークを取る際に最新バージョンのブラウザを利用しています。
結果
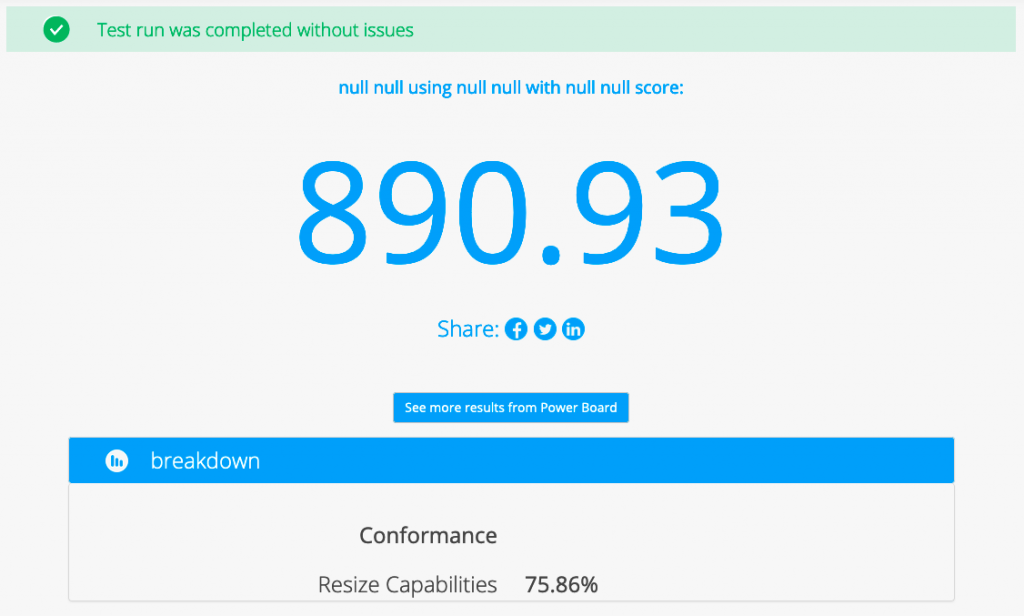
次に結果を載せます。
Safari
Firefox
Chrome
結果を見ると分かるように、Chromeでスコアが一番高くなっています。一番小さいのはSafariです。
あくまでも私の予想ですが、ブラウザ毎のスコアに差があるのは、ブラウザ毎の処理性能の影響をかなり受けていると思われます。もちろん、動かしている端末の性能の影響もあります。
それにしても、SafariとChromeでスコアに約1.7倍の差があったのには驚きです。Chromeだけ普段全く利用していないので、プラグインなど有効になっていませんでした。SafariやFirefoxでは、いくつかのプラグインが有効になっていました。そのため、もしかするとそれらが影響してChromeで高いスコアが出た可能性はあります。今後のブラウザの選択に影響を与えそうなレベルの差です。
さいごに
今回、mac mini 2018にeGPUとしてRadeon RX580のオーバークロック8GBモデルを接続して、Basemark Web 3.0でベンチマークをとりました。
Basemark Web 3.0はブラウザで取得するベンチマークですので、複数のブラウザで取得してみたのですが、結果にかなり差があり、驚きでした。
普段はSafariを利用しているのですが、GPUをつけたことで、体感的に動作が快適になったと思っています。しかし、もしかするとブラウザを変えるだけでも、かなり変わっていたのかもしれません。
みなさんのベンチマークと比べてみると面白いかもしれません。