MarkdownのハイライトにWP Code Highlight.js を設定する方法
概要
今私は、WordPressで、Jetpackのマークダウンで記事を書くことができる機能を使って、記事を書いています。
しかし、そのマークダウンでコードを表示しようとすると、シンタックスハイライトが効きません。
なので、シンタックスハイライトを効かせるために「highlight.js」というものを使いました。
WP Code Highlight.jsとは
highlight.jsの概要は英語で下記の公式サイトに書かれています。
対応している言語が多く、設定が比較的簡単です。
基本的には、シンタックスハイライトをしたいサイトの方にいくつかのコードを追加することで、使うことができます。
しかし、それらを手動でやるのはテーマをいじる必要があり、面倒です。
ここで登場するのが、「WP Code Highlight.js」というプラグインです。
他にも、highlight.jsを使うためのプラグインがありますが、このプラグインは更新が盛んであるという点で他のものと比べていいです。
使い方
WP Code Highlight.jsをWordPressにインストール、有効化して使えるようにしておきましょう。
有効化したら、「設定 > WP Code Highlight.js」から設定を確認してみましょう。
上に、CDNという項目があると思います。
CDNという項目は、highlight.jsを使うのに必要なファイルをどこから取得するのかという設定をします。
localであれば、WP Code Highlight.jsを使うWordPressからファイルを取得するようになります。
その他にも、外部のサーバから取得するように設定できます。
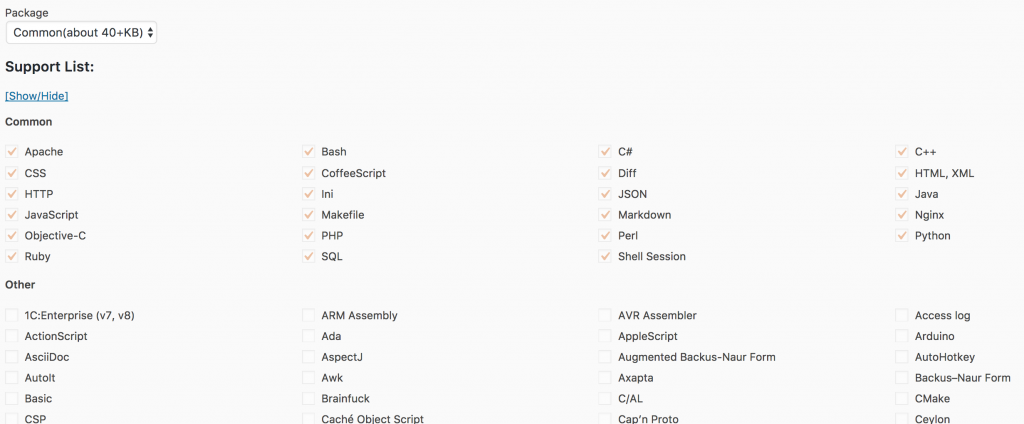
その下には、ハイライトする言語を選ぶ項目があります。
ただし、CDNの設定によっては選ぶことができません。
localを選択した場合はこのようになります。
ハイライトしたい言語にチェックを入れて下の方の「save」をクリックすれば設定を保存することができます。
ちなみに、全ての言語に対応したい場合は、Packageの部分をこのように変えることで簡単にできます。
その他にも、Color Schemeからハイライトするデザインを選択することができます。
これらの設定が終わったら、下の方の「save」をクリックするのを忘れないようにしましょう。
デザインが崩れる
私は、このプラグインを設定したWordPressのテーマとしてSimplicityというものを使っていました。
Simplicityは、テーマのカスタマイズからhighlight.jsを使えるようにできるのですが、Jetpackのmarkdownの機能と組み合わせるとうまく行かなかったので、WP Code Highlight.jsを使いました。
しかし、ただ設定しただけでは、このようにデザインが崩れました。
原因は、テーマの方のpreタグのデザインがhighlight.jsのデザインと重なっておかしなことになっているというものでした。
そこで、codeタグで有効になっているhighlight.jsのデザインをpreタグの方でも有効にするため、codeタグのクラスをpreタグにコピーするコードを追加します。
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('code').each(function(i, e) {
var classname = jQuery(e).attr('class') || '';
jQuery(e).parent('pre').addClass(classname);
});
jQuery('.entry-content pre').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>
このコードは、テーマの「外観 > テーマの編集」などから、テーマの編集を開始して、「footer-insert.php」などに追加します。
しかし、これだけでは、デザインとして、上下の余白が多いように感じました。
そこで、WP Code Highlight.jsの設定の「You can add some additional CSS rules for better display:」に下記のコードを追加します。
code.hljs { margin: 0; }
これで、余白が多すぎるということはないと思います。
まとめ
これを解決するまでに、3時間ぐらいかかりました。
Simplicityでは、設定でhighlight.jsを使うことができるようになるので、Jetpackのmarkdownと組み合わせるなど、それを使うとうまくいかないという場合以外は、Simplicityのものを使った方がいいと思います。